Airtable is a powerful CMS tool for maintaining large and complex content databases. On the other hand, Webflow is an easy-to-use website building platform famous for its unique and intuitive built design and agile cloud-based service model.
The Webflow-Airtable integration is a powerful gizmo for your scaling startup needs. It helps content managers and editors, marketing professionals, and sales teams align priorities, avoid countless hours of manual hard work of parsing through thousands of forms filled during an active campaign. For example, when Airtable is designated as the default CMS through an embedded form on your Webflow website, you can seamlessly track form submissions. This integration helps save time by helping avoid the hassle of manual interventions.
Hence, the Webflow-Airtable integration helps save countless hours of manual entry work and provides you and your team a much-needed advantage in today’s highly competitive markets.
In this article, we will explain how to enable Webflow-Airtable integration in two steps. We will also talk about Webflow and Airtable in general and get to know their prominent features because of which they are popular in the startup community today.
Table of Contents
A Brief About Webflow
Webflow is a SaaS, fully-managed DIY website building platform for today’s designers, creative professionals, and leaders.
Founded by Vlad Magdalin in 2013, Webflow quickly became the most sought-after website building platform that allows users to design, build, and launch new web pages seamlessly. Moreover, with hundreds of website templates to choose from, users need not have a solid understanding of HTML, CSS, or JavaScript. Nonetheless, experienced users can also opt to build new web pages/websites entirely from scratch.
Here are some of the most liked features of the Webflow website building tool:
- Webflow Designer: Webflow designer is a no-code website design-builder. Here, users use pre-built templates to build/design websites instead of writing code themselves. And, on the backend side of the project, Webflow automatically generates semantic codes necessary to build a website. It also provides options for users with prior knowledge of website designing and building with features like CSS3 and HTML5, metal box support, 3D CSS, and much more.
- The Webflow CMS (Content Management System): Marketed as the designated competitor of WordPress, Webflow boasts its CMS is better than that of the WordPress’s. Webflow CMS is known for its flexibility and intuitive options for blog-type centric templates — for different content structures like complex coding, press blogging, etc.
- Webflow’s Editor: Webflow Editor allows easy content publishing and changing. With its content preview option, you can see the end results before publishing, leaving no room for error. Webflow Editor also provides built-in SEO (Social Engine Optimization) Tool, giving professionals the ability to add SEO elements to the content, to achieve better search engine ranking.
- Webflow Site Builder Templates: Users can choose from more than 25 pre-built templates for building new websites. Each template provides a piece of brief information about the specifics for which the templates have been created.
Are you looking for an ETL tool to migrate your data efficiently? Migrating your data can become seamless with Hevo’s no-code intuitive platform. With Hevo, you can:
- Automate Data Extraction: Effortlessly pull data from various sources and destinations with 150+ pre-built connectors.
- Transform Data effortlessly: Use Hevo’s drag-and-drop feature to transform data with just a few clicks.
- Seamless Data Loading: Quickly load your transformed data into your desired destinations, such as BigQuery.
- Transparent Pricing: Hevo offers transparent pricing with no hidden fees, allowing you to budget effectively while scaling your data integration needs.
Try Hevo and join a growing community of 2000+ data professionals who rely on us for seamless and efficient migrations.
Get Started with Hevo for FreeA Brief About Airtable
Airtable is a cloud-based software company built on the principles of cloud collaboration services. Airtable is a service platform through which users create and share relational databases — but some say it fuses the best features of Microsoft Excel and Google Sheets into one.
The company was founded in 2012 by Howie Liu, Andrew Ofstad, and Emmett Nicholas and is headquartered in San Francisco, California. The software platform can help you manage inventory data, track reference items, or create CRM software. In short, it is an intuitive platform best known for its agility and makeshift abilities.
Some Key features of Airtbale are as follows:
- Ease-of-use & User-friendly UI: Having a relational database with an intuitive design beats legacy solutions, such as spreadsheets. Users can leverage the drag-and-drop tool to add or remove rows and columns simply. Moreover, users can easily change the order of data, sort data, and customize display settings, too.
- Automations and Sync: Using Airtable automation, users can send notifications, create tasks, integrate tools, and run custom code using Javascript — expanding automation features. Airtable Sync makes possible team collaboration so that teams do not have to work in silos — ensuring data democratization within an organization for better decision making.
- App Marketplace and Cross application integration: Leveraging ready-to-use apps on Airtable’s app marketplace, users can create visual reports and dashboards to display real-time information in the form of charts, graphs, and metrics. Moreover, Airtable easily integrates with productivity tools like Evernote, email and social media platforms like Gmail and Facebook, forms and media collaboration services like Webflow, and much more.
The Webflow-Airtable Integration Process
Embedding Airtable to your Webflow website is fairly easy, and can be done in two simple steps. In the first step, copy the embed code from Airtable. And in the second step, simply paste the code into the website’s HTML Embed Code Editor.
Let’s explain the Webflow-Airtable integration process in more detail.
Step 1: Copy the embed code from Airtable
- In the Airtable spreadsheet, on the left, click on “Grid view”

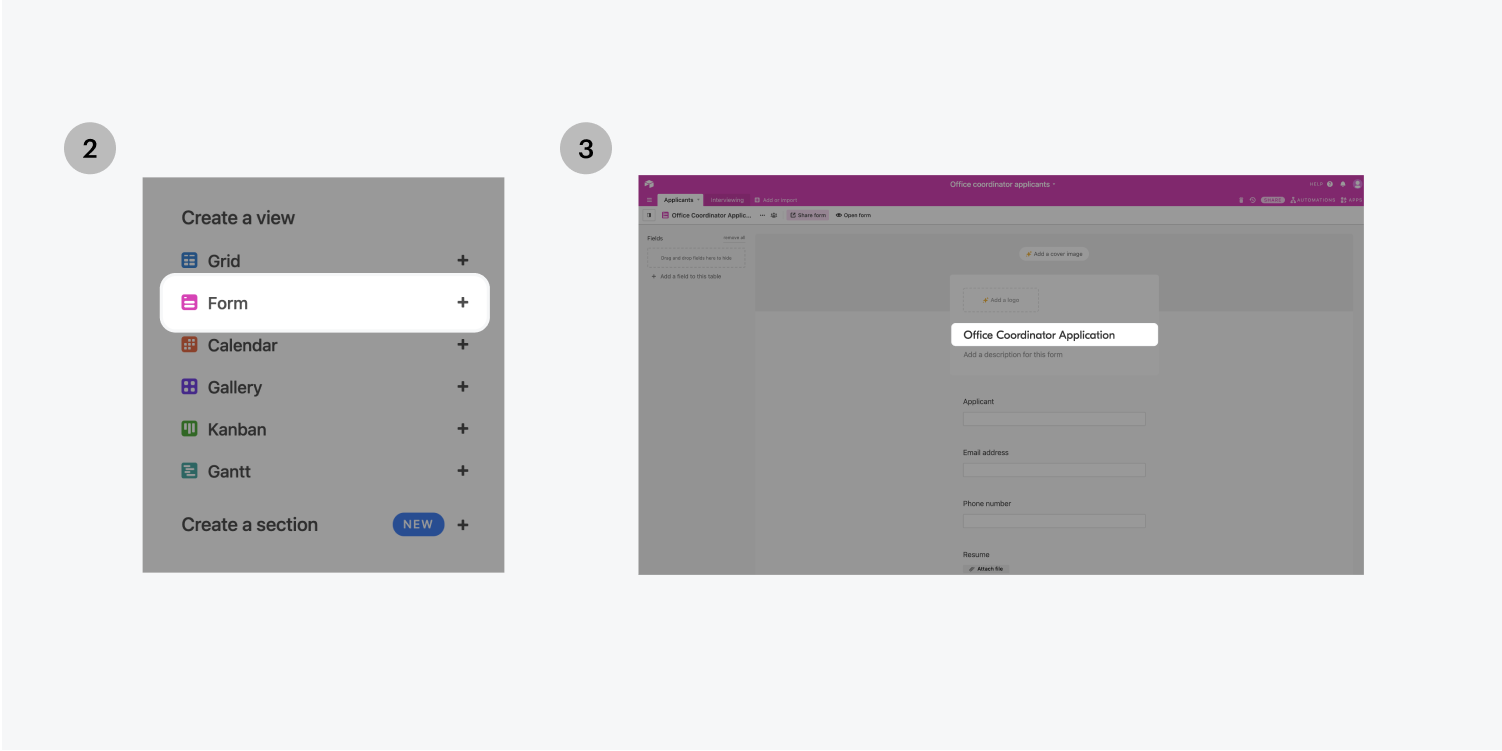
- Under “Create a view,” click on the “Form” to change the view of the form, to later customize the contents

- Next, click on the “Share form,” then “Embed this form on your site.” This will open a code snippet. Copy the code to continue

Step 2: Paste the embed code into the website’s HTML Embed Code Editor, that’s it.
- First, open the Designer of your Webflow project, click on the plus sign present on the left, under the toolbar
- Second, under the “Components,” open “HTML Embed Code Editor” and paste the code snippet like shown below

Conclusion
When you use Airtable as a database, you are also gaining access to its robust features and functions that will make your database work for you. One such feature is the ability to curate content from forms directly in your Webflow webpage to your Airtable’s records. Simply choose which records (in this case, form submissions) you want to use, set the trigger to turn them into CMS elements, and that is it.
So, the Webflow-Airtable Integration will do most of the heavy lifting in terms of forms management, while you and your team can get back to focusing on the other areas of your business. Moreover, you can amplify the cascading effects of the Webflow-Airtable Integration — using the Hevo Data pipeline. Your teams can leverage Hevo’s secure and reliable data transfer product to transfer data from Airtable to a data warehouse for better analytics and data management capabilities.
Hevo offers a faster way to move data from 150+ data sources such as SaaS applications or Databases into your Data Warehouse. Hevo is a fully automated no-code data pipeline service provider.
Visit our Website to Explore HevoWant to take Hevo for a spin? Sign Up for a 14-day free trial and experience the feature-rich Hevo suite first hand. You can also have a look at the unbeatable pricing that will help you choose the right plan for your business needs.


