Embedding your Instagram Feed to WordPress Website means People can connect with you on both platforms. You can effortlessly increase brand exposure, sales, and conversions this way.
After all, cross-promoting your social networks on your website increases audience reach and engagement of your brand and products.
Seamlessly transfer your Instagram Ads data with Hevo’s no-code platform, ensuring efficient and accurate data migration.
- Simple Integration: Connect Instagram Ads to any Destination in just 2 Steps.
- Versatile Transformations: Utilize drag-and-drop tools or custom Python scripts for your data transformation needs.
- Real-Time Updates: Keep your warehouse synchronized with the latest Instagram Ads data using real-time ingestions.
Experience hassle-free data migration. Join 2000+ satisfied customers who’ve streamlined their data operations with Hevo.
Get Started with Hevo for FreeTable of Contents
How to Connect Instagram Feed to WordPress?
Instagram Feed to WordPress Connection can be set up in the following ways:
- Method 1: Connecting Instagram Feed to WordPress: With a WordPress Plugin
- Method 2: Connecting Instagram Feed to WordPress: Without a WordPress Plugin
Method 1: With a WordPress Plugin
The steps followed for setting up Instagram Feed to WordPress connection with a WordPress Plugin are as follows:
- Install and Activate Instagram Feed Pro
- Connect Your Instagram Account
- Customize Your Instagram Feed Settings
- Display Your Instagram Feed
A) Install and Activate Instagram Feed Pro
- Step 1: Get a copy of the “Instagram Feed Pro” plugin, and download it to your system.
- Step 2: Now, upload this plugin to your WordPress Website.
B) Connect Your Instagram Account
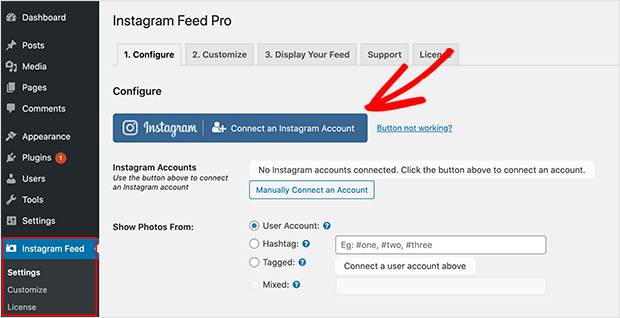
- Step 1: In your WordPress account, go to the WordPress Dashboard in the left navigation pane.
- Step 2: Select the “Instagram Feed” option. Now select the “Settings” option.
- Step 3: Connect your Instagram Account. It can be done in the following 2 ways:
1) Connecting Account Automatically
- Step 1: In the Instagram Feed Pro section that appears, click the “Connect an Instagram Account” button.

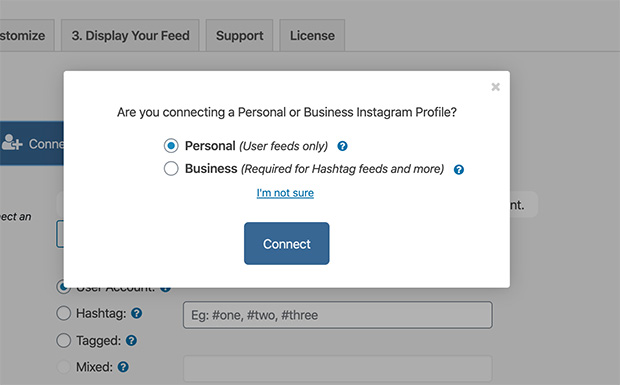
- Step 2: A popup will appear with 2 options regarding whether to connect a Personal or Business Instagram account. Select the appropriate option according to your requirement.
- Step 3: Now, click on the “Connect” button.

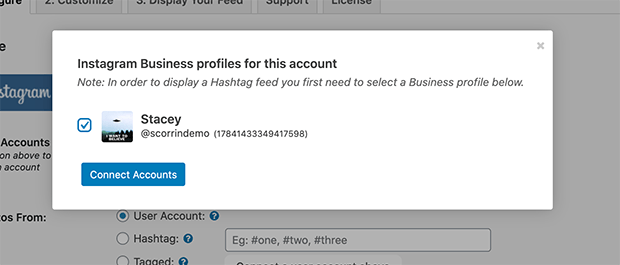
- Step 4: Confirm the account that you’d like to connect. Now, click on the “Connect Accounts” button.

2) Manually Connecting Instagram Account
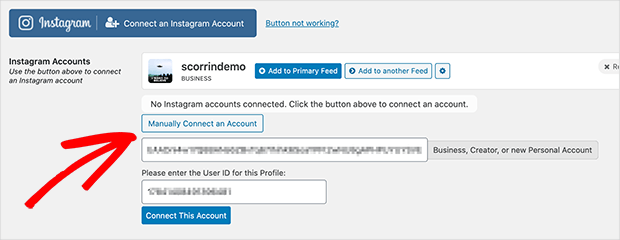
- Step 1: In the Instagram Feed Pro section that appears, click the “Manually Connect an Account” button.
- Step 2: Paste the Access Token and User ID associated with your account.
- Step 3: Now, click on the “Connect This Account” button.

Now, the Instagram account has been connected in any of the above 2 ways.
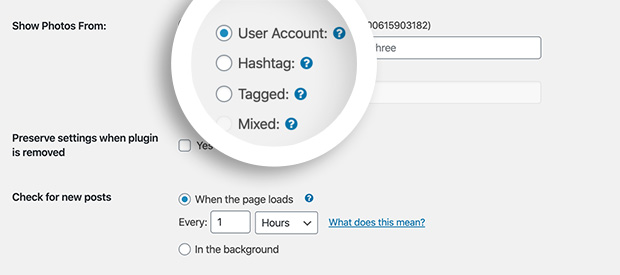
- Step 4: On scrolling down the “Instagram Feed Pro” section, you’ll come across the “Show Photos From” field. Select the appropriate checkbox.
- Step 5: Click on the “Save Changes” button.

C) Customize Your Instagram Feed Settings
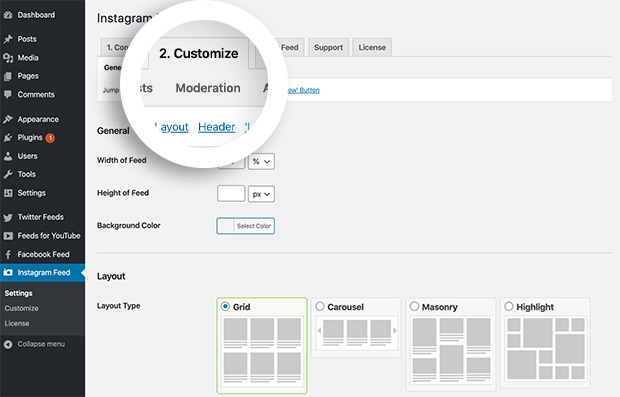
- Step 1: From the “Instagram Feed Pro” Settings page, click the “Customize” tab.
- Step 2: You’ll come across the general customization settings where you can set your feed’s height, width, background color.
- Step 3: You can also change the Layout settings of your feed to control how your feed will look like on the website.

- Step 4: In the layout settings, you can even set the number of photos and columns in the feed. You can also change the padding around your images.
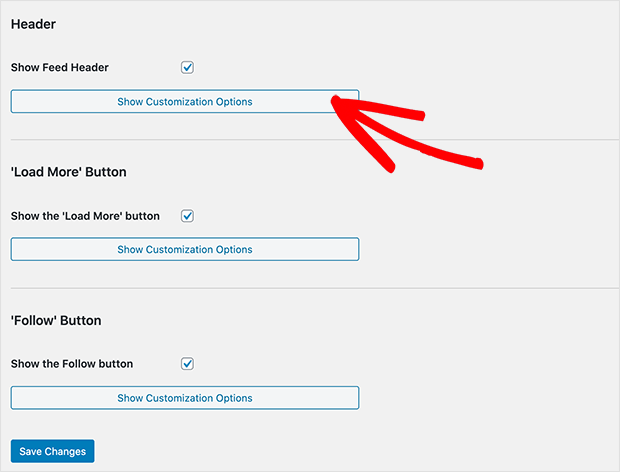
- Step 5: Then, in the “Header” section, you can decide whether to show the Feed Header, the Load More button, and the Follow button. You can also customize the features any further.

- Step 6: Click on each tab and set up the settings according to your requirements.
- Step 7: Click on the “Save Changes” button.
D) Display Your Instagram Feed
2 ways of displaying your Instagram feed illustrated here are as follows:
A) Adding Your Instagram Feed to a WordPress Page
For displaying your Instagram Feed to a WordPress page:
- Step 1: Open your WordPress account.
- Step 2: Go to the WordPress dashboard in the left navigation pane. Navigate to the “Pages” option. Then, select the “Add New” option to open a new page in the WordPress editor.
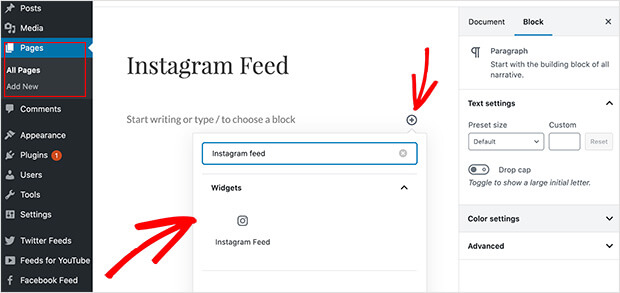
- Step 3: After giving a Title and adding content to your page, click the Plus (+) icon for adding a new WordPress content block.

- Step 4: Within the block search box, type “Instagram” and from the options, click the “Instagram Feed” option to add your feed to the page.
- Step 5: See the preview, and click on the “Publish” button to make it live on your WordPress website.
B) Displaying Your Feed With an Instagram Widget in WordPress
- Step 1: In the WordPress dashboard, select the “Appearance” option. Then select the “Widgets” option.
- Step 2: Now, drag the “Instagram Feed” widget to the sidebar you have chosen.
- Step 3: The plugin will automatically add the shortcode for you.
- Step 4: Click on the “Save” button.
Method 2: Embed Instagram Post Without a Plugin
For connecting Instagram Feed to WordPress without a plugin, there are two steps to be followed:
A) Enable oEmbeds for Instagram
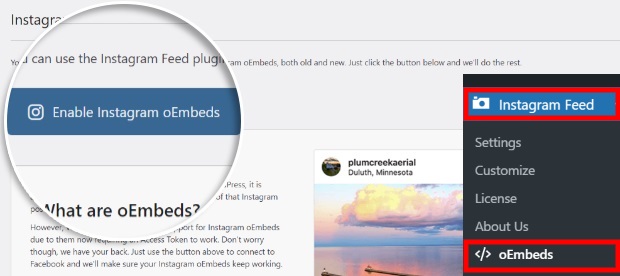
- Step 1: Go to your WordPress dashboard. Navigate to “Instagram Feed”. Then click on the “oEmbeds” option.
- Step 2: On the oEmbeds page, click on the “Enable Instagram oEmbeds” button.

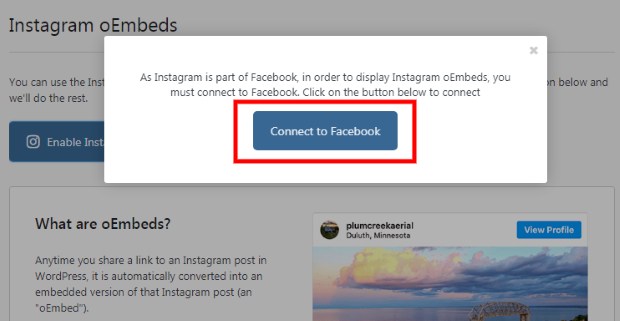
- Step 3: Click on the “Connect to Facebook” button. Since Instagram is a part of Facebook, hence you first need to connect your website to Facebook.

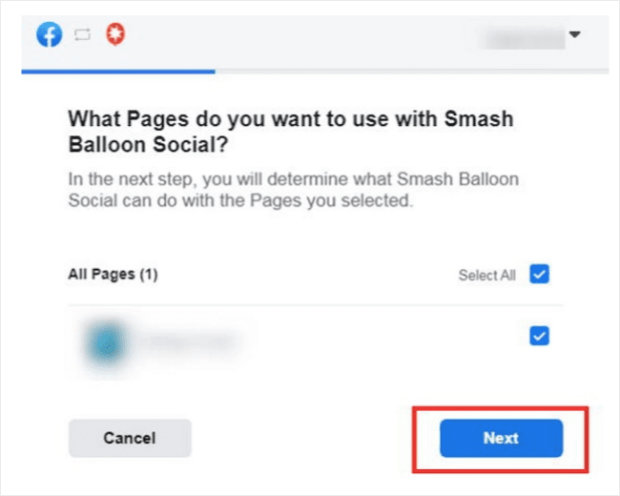
- Step 4: Select the pages and click on the “Next” button.

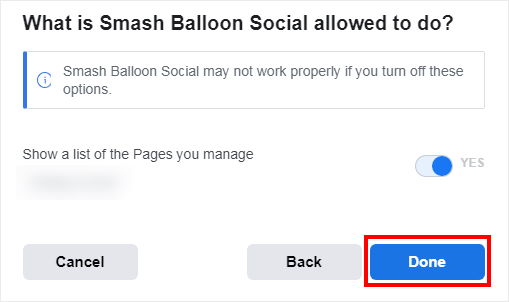
- Step 5: Finally, click on the “Done” button.

Now you can move on to embed your Instagram posts on WordPress.
B) Embed Your Instagram Posts on WordPress
- Step 1: Log in to your Instagram account. Find the post you want to embed in WordPress.
- Step 2: Select the 3 dots that look like this ⠇, in the top right corner of the post.
- Step 3: Select the “copy link” option from the menu that appears.
- Step 4: Create a new post or page in WordPress.
- Step 5: Paste the link directly into the block editor.
- Step 6: Publish the content to make your post live on the WordPress website.
Benefits Of Embedding Instagram Feed to WordPress
Some of the benefits that marketers get by connecting Instagram Feed to WordPress websites are as follows:
- Outspread the Marketing Sphere Globally
- Give your Visitors access to more Creative Content
- Improves the ranking of your WordPress website
- Creates a Trustworthy Brand Image
1) Outspread the Marketing Sphere Globally
According to statistics, approximately 500 million people use Instagram on a regular basis. There is no better option than leveraging Instagram as your online building platform in today’s fastest-growing Instagram-addicted world.
As a result, by embedding Instagram feeds on websites, marketers may reach a huge number of customers while increasing engagement and driving conversions.
2) Give your Visitors access to more Creative Content
You can provide your website visitors with more fascinating stuff by showing an Instagram hashtag feed on your WordPress website. The number of times visitors can scroll down your website’s content is no longer limited. Visitors to your website may now browse your Instagram posts without leaving your site. It will boost your visitors’ engagement with your brand and urge them to interact with it.
3) Improves the Ranking of your WordPress Website
Adding an Instagram widget to your website boosts its vibrancy and might make it appear more interesting. Along with the Instagram graphics, captions are added to your website, giving a clear picture of what your website/blog is about.
This makes it easier for people to comprehend your brand’s motivations and aims, increasing your website’s click-through rates. As a result, the website performs better and has a higher SEO ranking.
4) Creates a Trustworthy Brand Image
Brands can present their authentic market image and genuine customer experiences by showcasing User-Generated content from Instagram on their websites. As a consequence, brands improve the reliability and authenticity of their offerings, resulting in stronger customer relationships.
Conclusion
In this article, you have learned about Connecting Instagram Feed to WordPress. This article also provided information on Instagram, WordPress, and their key features.
Share your experience of understanding Connecting Instagram Feed to WordPress in the comment section below! We would love to hear your thoughts.









