Most of the MySQL databases offer direct integration with at least a few core third-party services, allowing customers to sync data straight to MySQL easily.
However, creating an endless list of direct integrations is impractical for a provider. As a result, many API providers offer Webhooks as a catch-all notification integration option, allowing customers to manually configure the service to send notifications to any public web address.
In this article, you will learn about three different methods that can be used to connect Webhook to MySQL.
Struggling with data migration? Hevo’s no-code platform makes it easy. Effortlessly pull data from 150+ sources, transform it with drag-and-drop or Python scripts, and migrate it to a data warehouse for analysis. You can see it for yourselves by looking at our 2000+ happy customers, such as Airmeet, Cure.Fit, and Pelago.
Get Started with Hevo for FreeTable of Contents
What is Webhook?
A webhook (also called a web callback or HTTP push API) is a way for one application to send real-time data to another application over the internet. It is a lightweight API that uses HTTP POST requests to transmit data from a source application to a destination application or URL.
What is MySQL?
MySQL is an open-source relational database management system (RDBMS) that is widely used for storing, retrieving, and managing data in a structured way. It is a popular choice for web applications, content management systems, and other applications that require a reliable and efficient database solution.
Methods to Connect Webhook to MySQL
Method 1: Using Hevo’s No Code Data Pipeline SaaS tool to connect Webhooks to MySQL
Method 2: Using Google Sheets to Connect Webhook to MySQL
Method 1: Using Hevo’s No Code Data Pipeline SaaS tool to connect Webhook MySQL
Hevo provides an Automated No-code Data Pipeline that helps you move yourdata from Webhook to MySQL swiftly. Hevo is fully-managed and completely automates the process of not only loading data from your desired source but also enriching the data and transforming it into an analysis-ready form without having to write a single line of code. Its fault-tolerant architecture ensures that the data is handled in a secure, consistent manner with zero data loss.
Get Started with Hevo for FreeYou just need to follow a simple 3 step process to connect Webhook to MySQL using Hevo:
Step 1: Configure the Source
- Login to your Hevo account using the appropriate credentials.
- Navigate to the Asset Palette and click on the Pipelines option.
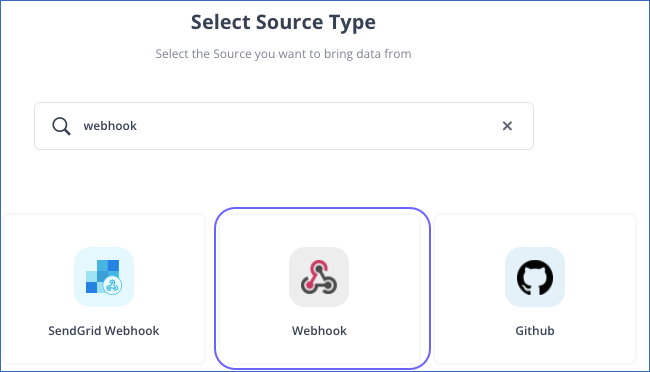
- Click on the +Create button to create a new pipeline and search for Webhook.

- In the Configure your Webhook Source page, specify the JSON path to the root of the event name and fields present in your payload. Once done, click on the Continue button to move forward. You can learn more about configuring your Webhook source by checking out our documentation here.
Step 2: Configure the Destination
- In the Select Destination Type page, select your destination. Here, we are selecting MySQL.
- In the Configure your MySQL Destination page, specify the MySQL settings to configure your destination.
- Once you have entered all the configuration details, click on Save & Continue.
- In the Destination Table Prefix field, provide a prefix if you want to modify the Destination table or partition name, else, you can leave the field blank.
- Now, click on Continue to proceed further.
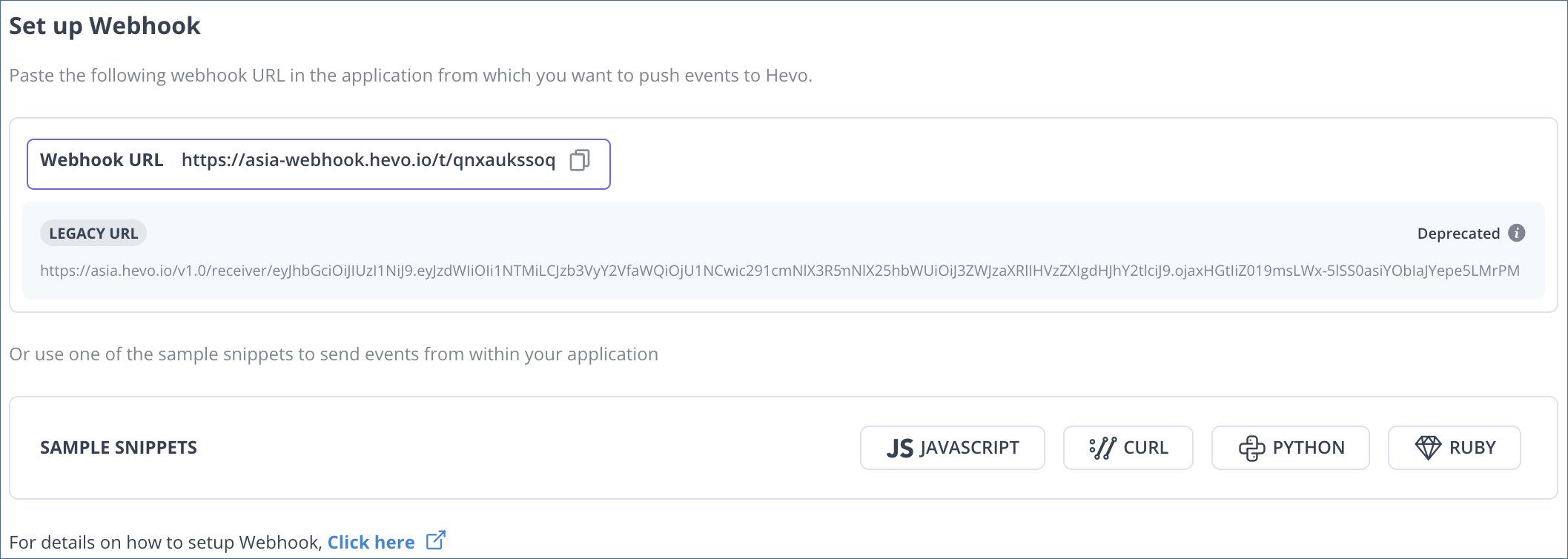
- A Webhook URL will be generated along with the sample payload.
Step 3: Set up Webhook

- Copy and paste the generated Webhook URL in Step 2 above, in the application from which you want to push events to Hevo. You can use the sample snippets to check the Webhook URL connectivity to Hevo.
- Optionally, as part of the final settings, you can configure Transformations to cleanse or enrich the Source data in any way. You can also use the Schema Mapper to view and edit the Source to Destination field mapping.
Using the above-mentioned three steps, you can easily connect Webhook to MySQL using Hevo without any hassle!
Here are more reasons to try Hevo:
- Smooth Schema Management: Hevo takes away the tedious task of schema management & automatically detects the schema of incoming data and maps it to your schema in the desired Data Warehouse.
- Monitoring and Observability: Monitor pipeline health with intuitive dashboards that reveal every stat of pipeline and data flow. Bring real-time visibility into your ELT with Alerts and Activity Logs
- Stay in Total Control: When automation isn’t enough, Hevo offers flexibility – data ingestion modes, ingestion, and load frequency, JSON parsing, destination workbench, custom schema management, and much more – for you to have total control.
- Exceptional Data Transformations: Best-in-class & Native Support for Complex Data Transformation at fingertips. Code & No-code Fexibilty designed for everyone.
To experience Hevo in action, sign up for Hevo’s 14-day free trial.
Method 2: Using Google Sheets to Connect Webhook to MySQL
Step 1: Sync Google Sheets with Webhooks
You can also use Google Sheets as an intermediate storage for your webhook data
Step 1.a: Connect Google Sheets
Step 1.b: Connect Webhooks as a destination
Step 1.c: Define your core data that you want to store
Step 1.d: Schedule your sync
Step 2: Start with a Google Sheet and deploy it as a Web App
You can launch your app whenever you like during the process. In this stage, the Sheet becomes a web application, and the webhook uses the provided URL.
Click Tools > Script Editor after launching your Google Sheet.
A new Apps Script project is now open. At the top, give it a name.
You may install it, which will supply your endpoint URL even before you write any code.
To do so, choose Deploy > New Deployment

For type, choose Web App:

Name it whatever you want, but for Who has access, set it to “Anyone” so that your webhook service can find it:

The next screen shows the Web App URL. Copy this.

Step 3: The Google App Script functions
A webhook sends a GET request with your URL as its initial action. Before sending any data, it expects a “202 Accepted” response from your app.
That answer may be obtained with a straightforward doGet(e) function that takes advantage of the HTML Service(link is external) of Apps Script.
function doGet(e) {
// let the service know that you received their webhook's GET request
// the string in quotes can be anything you want
return HtmlService.createHtmlOutput("request received");
}Then, a doPost(e) function reads the webhook data (often called a payload). In this case, data from the webhook is written to a new line in a specific spreadsheet. This is just one of many things you can do with webhook data.
function doPost(e) {
// identify the spreadsheets where data gets added
const ss = SpreadsheetApp.getActiveSpreadsheet();
const subscribeSheet = ss.getSheetByName('Subscribe');
const unsubscribeSheet = ss.getSheetByName('Unsubscribe');
// arrays are used to add data to a Google Sheet row
const subscribeArray = [];
const unsubscribeArray = [];
// convert the event data to a JSON object
const params = JSON.parse(e.postData.contents);
// assign variables to the event data
const emailAddress = params.data.email;
const emailType = params.data.email_type;
const listID = params.data.list_id;
const actDate = params.fired_at;
const hookType = params.type;
// add subcribe data to the Subscribe sheet
if(hookType == "subscribe"){
subscribeArray.push(actDate,emailAddress,emailType,listID);
subscribeSheet.appendRow(subscribeArray);
}
// add unsubcribe data to the Unsubscribe sheet
if(hookType == "unsubscribe"){
const action = params.data.action;
const reason = params.data.reason;
unsubscribeArray.push(actDate,emailAddress,emailType,listID,action,reason );
unsubscribeSheet.appendRow(unsubscribeArray);
}
}Limitations of Connecting Webhook to MySQL Database Manually
Connecting webhook to MySQL database manually can have several limitations, including:
- Security vulnerabilities: Manually setting up the connection between webhooks and a MySQL database might involve security hazards. Improper implementation may expose confidential information or grant unapproved access to the database.
- Lack of error handling: Manual setups often lack robust error-handling mechanisms. This implies that problems with data consistency or connectivity could not be resolved efficiently or automatically, which might result in difficulties with data integrity or interrupt webhook operation.
- Maintenance overhead: Manual configuration requires ongoing maintenance and monitoring. Handling the webhook connections by hand might get tedious as your application expands or changes, and it could take more work to maintain data stability and consistency.
- Scalability issues: It can be difficult to scale a manual webhook-to-database configuration. Managing the connections manually may become laborious and challenging to scale effectively as the number of webhooks and database usage rise.
- Limited flexibility: Manual configurations are frequently rigid, which makes it harder to modify them to meet changing needs or integrate them with other systems. Reconfiguring and making considerable alterations may be necessary to enhance or modify the functions.
Additional Resources on Webhook to MYSQL
- Explore more on Python Webhook
- Read more on Webhooks testing
- Methods to Connect Webhooks to PostgreSQL
- Google Analytics to MySQL ETL
Conclusion
This article taught you how to connect Webhook to MySQL in a seamless manner.
- It also provided in-depth knowledge about the concepts behind every step to help you understand and implement them efficiently.
- However, migrating complex data from a diverse set of data sources like Webhooks, CRMs, Project management Tools, Streaming Services, and Marketing Platforms to MySQL can seem to be quite challenging.
FAQ on Webhook to MySQL
How to connect webhook to database?
You can connect webhook to MySQL database using the following methods:
Method 1: Using Google Sheets to Connect Webhook to MySQL
Method 2: Using Hevo’s No Code Data Pipeline SaaS Tool to connect Webhooks to MySQL
Method 3: Using Google Scripts to Set Up Google Sheets to MySQL Integration
How to connect API to MySQL database?
You can use automated platforms like Hevo to connect REST APIs to MySQL databases.
How to connect to the MySQL database from the host?
To connect to MySQL database from a host, you can do the following steps:
Install MySQL client.
Use connection details in cmd to connect.
Enter the password, and you are done!
Can webhooks send data?
Yes, webhooks let you pass data to and return data from almost any public API on the Internet.










